# 第2章 简单的HTTP协议
# 1. HTTP协议用于客户端和服务器端之间的通信
HTTP协议用于客户端和服务器之间的通信。
请求资源的一端称为客户端,提供资源响应的一端称为服务器端。有时候两台PC作为客户端和服务端的角色有可能会互换。就从一条通信路线来说,服务器端和客户端的角色是确定的,HTTP协议能区分客户端和服务端。
# 2. 通过请求和响应的交互达成通信
HTTP规定,请求从客户端发出,最后服务器端响应该请求并返回。
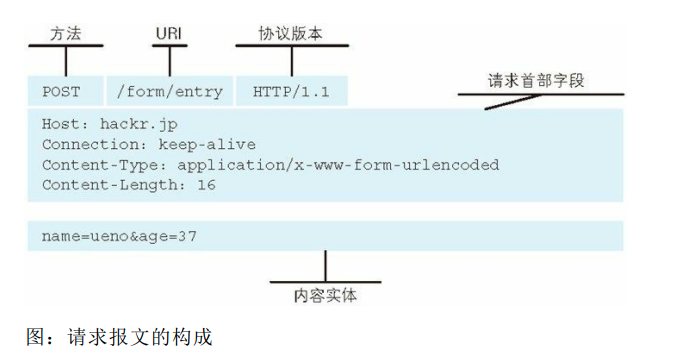
请求报文是由请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成的。

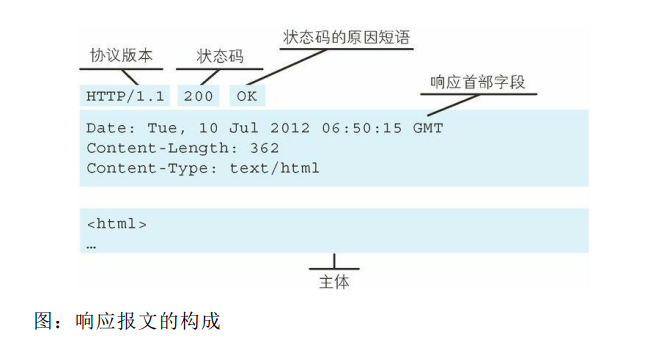
响应报文基本上由协议版本、状态码、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。

# 3. HTTP是不保存状态的协议
HTTP是一种不保存状态的,无状态的协议。HTTP协议自身不对请求和响应之间的通信状态进行保存,自身不具备保存之前发送过的请求或响应信息的功能。每当有新的请求发送时,就会有对应的新响应产生。这是为了快速的处理大量事务,确保协议的可伸缩性。
HTTP/1.1虽然是无状态协议,但为了实现保持状态功能,于是引入了Cookie技术。
# 4. 告知服务器意图的HTTP方法
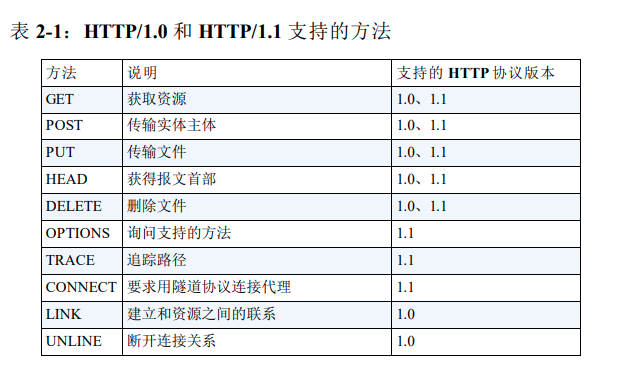
方法的作用在于,可以指定请求的资源按期望产生某种行为。方法名区分大小写,要用大写字母。

# GET:获取资源
GET方法用来请求方法已被URI识别的资源。指定的资源经服务器端解析后返回响应的内容。

# POST:传输实体主体
POST方法用来传输实体的主体。虽然GET也可以传输实体的主体,但一般不用GET传输。POST的主要目的不是获取响应的主体内容。

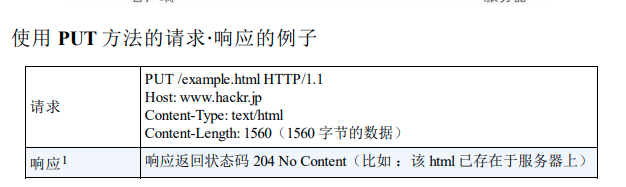
# PUT:传输文件
PUT方法用来传输文件。要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置。但是HTTP/ 1.1中PUT方法不带验证机制,任何人都可以上传,存在安全问题,因此一般的Web网站不使用该方法。

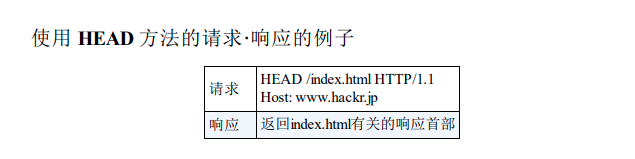
# HEAD:获得报文首部
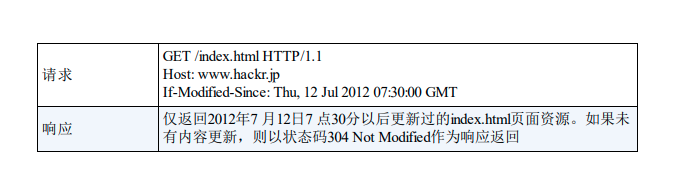
HEAD方法和GET方法一样,只是不返回报文主体部分。用于确认URI的有效性及资源更新的日期时间等。

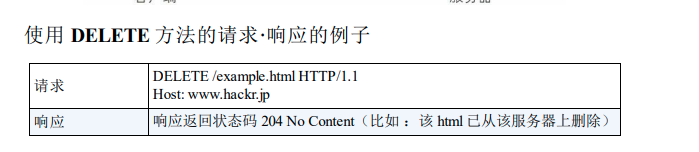
# DELETE:删除文件
DELETE方法用来删除文件,是与PUT相反的方法。DELETE按请求URI删除指定的资源。但是HTTP/1.1中DELETE方法不带验证机制,任何人都可以删除,存在安全问题,因此一般的Web网站不使用该方法。

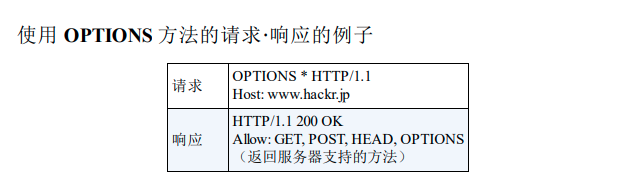
# OPTIONS:询问支持的方法
OPTIONS方法用来查询针对请求URI指定的资源支持的方法。

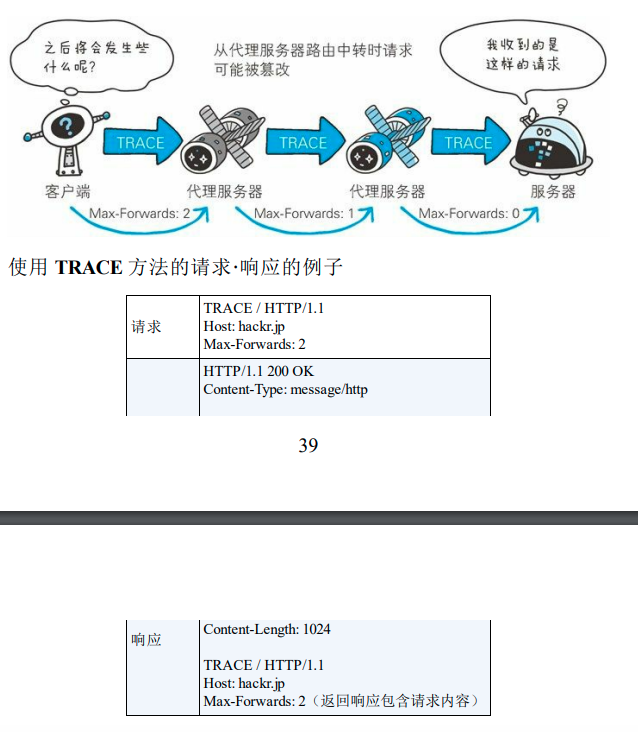
# TRACE:追踪路径
TRACE方法是让Web服务器端将之前的请求通信返回给客户端的方法。
发送请求时,在Max-Forwards首部字段中填入数值,每经过一个服务器就将该数字减1,当数值刚好减到0时,就停止继续传输,最后接收到请求的服务器端则返回状态码200 OK的响应。
客户端通过TRACE方法可以查询发送出去的请求是怎样被加工修改/篡改的。这是因为请求想要连接到源目标服务器可能会通过代理中转,TRACE方法就是用来确认连接过程中发生的一系列操作。
但是TRACE本来就不常用,加上它容易引发XST(Cross-Site Tracing,跨站追踪)攻击,通常就更不会用到了。

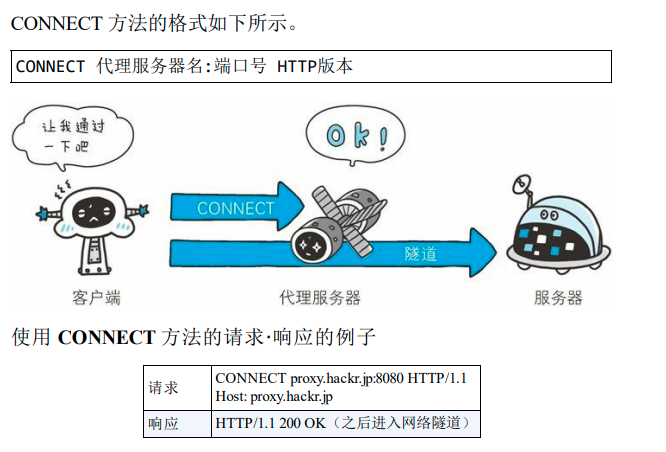
# CONNECT:要求用隧道协议连接代理
CONNECT方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。主要使用SSL(Secure Sockets Layer,安全套接字)和TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输。

# 5. 持久连接节省通信量
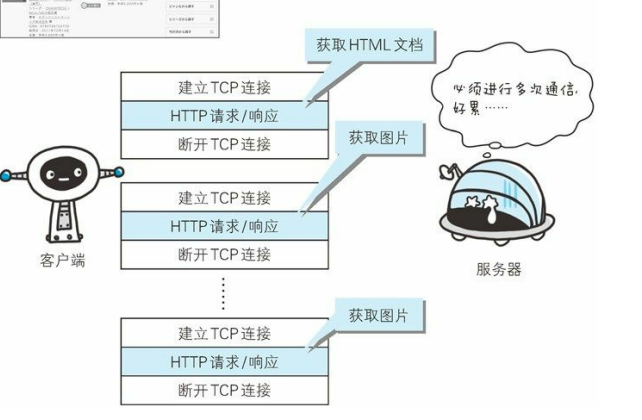
HTTP协议初始版本中,每进行一次HTTP通信就要断开一次TCP连接。

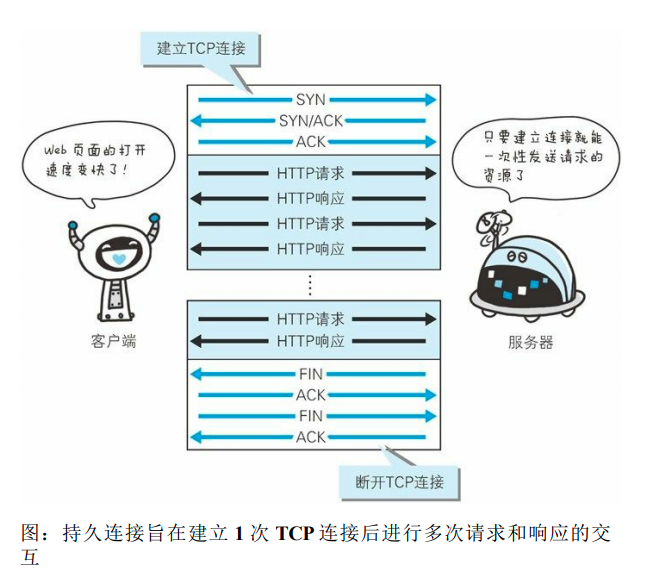
# 持久连接
为了解决上述TCP连接的问题,HTTP/1.1和部分HTTP/1.0想出了持久连接。也称为HTTP keep-alive。持久连接的特点是,只要任意一端没有明确提出断开连接,则保持TCP连接状态。1.1中连接默认都是持久连接。但1.0中没有标准化。
 持久连接的好处在于减少了TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。另外,减少开销的时间,使得HTTP请求和相应能够更早的结束,这样web页面的显示速度也就提高了。
持久连接的好处在于减少了TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。另外,减少开销的时间,使得HTTP请求和相应能够更早的结束,这样web页面的显示速度也就提高了。
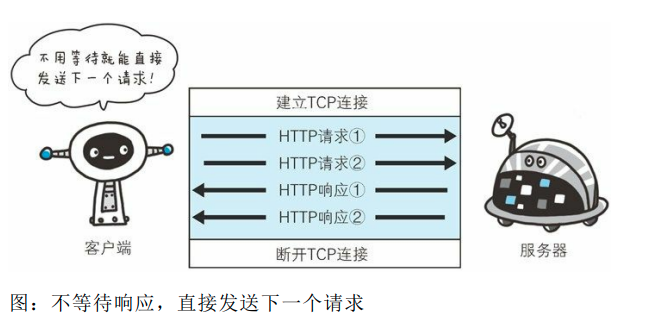
# 管线化
持久连接使得多数请求以管线化方式发送成为可能。以前发送请求后需要等待并收到响应才能发送下一个请求。管线化技术出现后,不用等待响应也可以直接发送下一个请求。这样就能够做到同时并行发送多个请求。

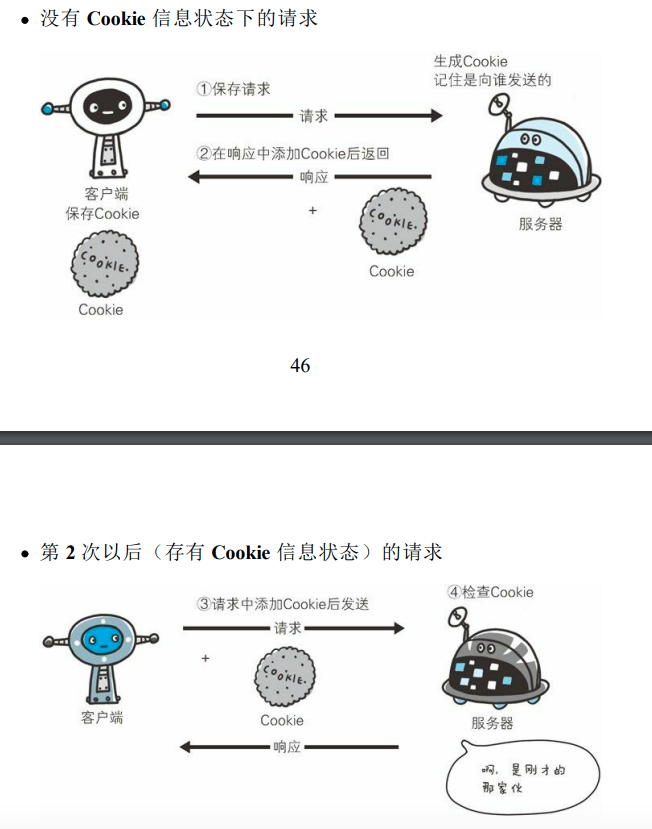
# 6. 使用Cookie的状态管理
HTTP是无状态协议,所以由于不需要保存状态,就可以减少服务器CPU及内存资源的消耗。
Cookie会根据从服务器发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端再次往服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。服务器端发现客户端发送过来的Cookie后,会检查究竟是从哪一个客户端发送过来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
 请求头信息:
请求头信息:
