# 11. 前端面试可能会问到?
- 技术方面
- 1. 最近在学什么技术?
- 2. 你的技术栈
- 3. MVVM理解?
- 4. HTML语义化理解
- 5. h5的新特性
- 6. 盒模型
- 7. BFC(块级格式上下文)
- 8. Flex布局
- 9. Grid布局
- 10. 重绘与回流
- 11. Event Loop
- 12. 闭包是什么?
- 13. js事件处理
- 14. 三种事件模型是什么?
- 15. 防抖和节流
- 16. Promise实现
- 17. call、apply、bind、new、instanceof源码模拟实现
- 18. this指向
- 19. 原型和原型链
- 20. 作用域、函数作用域、词法作用域、作用域链
- 21. 浏览从输入网址到回车发生了什么
- 23. cookie, session, token, localstorage, sessionstorage
- 24. TCP连接(三次握手, 四次挥手)
- 25. vue computed原理、computed和watch的区别;
- 26. 常见的http状态码
- 27. HTTPS 和 HTTP 的区别
- 28. 浏览器缓存相关
- 29. 跨域
- 30. 冒泡排序、选择排序、插入排序、快速排序
- 31. react和vue的比较
- 32. vue中响应式原理
- 33. vue中的diff
- 34. webpack性能优化
- 35. web安全
- HR方面
- 业务方面
- 必看博客
# 技术方面
# 1. 最近在学什么技术?
vue3、react-native、js
# 2. 你的技术栈
有开发经验:js/jQuery/vue/react-native/webpack/elementsUI/openlayer3/echarts
熟练掌握:js/jQuery/vue
熟悉:react/react-native
了解:Nodejs/Typescript
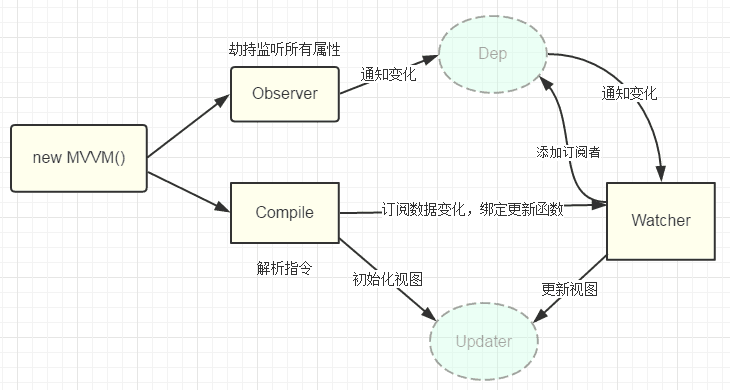
# 3. MVVM理解?
M是model模型,V是view视图,VM是数据模型。MVVM主要实现了视图和数据模型的双向绑定,vue就采用了这种模式,利用数据劫持配合发布者-订阅者模式的方式,通过Object.definerProperty()来劫持各个属性的setter和getter。在数据变动时,发布消息给依赖收集器,去通知观察者做出对应的回调函数去更新视图。
# 4. HTML语义化理解
- 在没有CSS样式的情况下,页面整体也会呈现很好的结构效果
- 更有利于用户体验
- 更有利于搜索引擎优化
- 代码结构清晰,方便团队开发与维护
# 5. h5的新特性
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
# 6. 盒模型
- IE盒子模型和标准W3C盒子模型: box-sizing
- ie的width包括:padding\border。 border-box
- 标准的width不包括:padding\border content-box
# 7. BFC(块级格式上下文)
BFC称为块级格式化上下文,是CSS中的一种渲染机制。是一个拥有独立渲染区域的盒子(也可以理解为结界),规定了内部元素如何布局,并且盒子内部元素与外部元素互不影响。所有元素都会属于某一个BFC。
BFC文档规则:BFC内部元素所具有的超能力和设置为BFC的元素所具有的超能力
1. BFC内部(不一定多个都属于同一个BFC,其实就是html具有的功能,所有元素都在html内部),盒在垂直方向一个接一个地放置,从包含块的顶部开始。(块级元素特性)
2. 在同一个BFC中(不能是属于不同BFC的元素),相邻块级盒之间的垂直外边距会合并。
3. 设置为BFC的元素不会与float box重叠。(float box不在BFC内部)
4. 设置为BFC的元素计算高度时,内部所有的浮动元素也参与计算。也就是清除了设置为BFC元素的内部浮动。
创建BFC:
- 根元素,即HTML元素(可以通过浏览器Element的html中添加两个body元素来测试,代码编辑器中直接添加两个body只会合并到一个中)
- float的值不为none
- overflow的值不为visible
- display的值为inline-block、table-cell、table-caption(display:table也认为可以生成BFC,其实这里的主要原因在于Table会默认生成一个匿名的table-cell,正是这个匿名的table-cell生成了BFC)
- position的值为absolute或fixed
BFC有哪些作用:
- 自适应两栏布局
- 可以阻止元素被浮动元素覆盖
- 可以包含浮动元素——清除内部浮动
- 分属于不同的BFC时可以阻止margin重叠
https://juejin.im/post/5909db2fda2f60005d2093db#heading-7 https://zhuanlan.zhihu.com/p/25321647 https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
# 8. Flex布局
# 容器(Flex Container) 属性
display /*flex | inline-flex*/
/*项目的排列方向*/
flex-direction /* row | row-reverse | column | column-reverse */
/*一条轴线排不下,如何换行*/
flex-wrap /* nowrap | wrap | wrap-reverse */
/*flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。*/
flex-flow /* <flex-direction> <flex-wrap> */
/*项目在主轴上的对齐方式*/
justify-content /* flex-start | flex-end | center | space-between | space-around */
/*项目在交叉轴上如何对齐*/
align-items /* flex-start | flex-end | center | baseline | stretch */
/*定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用*/
align-content /* flex-start | flex-end | center | space-between | space-around | stretch */
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 项目属性
/*定义项目的排列顺序。数值越小,排列越靠前,默认为0*/
order /*<integer>*/
/*定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。*/
flex-grow /*如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。*/
/*定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。*/
flex-shrink /*如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。*/
/*定义了在分配多余空间之前,项目占据的主轴空间(main size)*/
flex-basis /*<length> | auto*/
/*flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto*/
flex /*auto (1 1 auto) 和 none (0 0 auto).flex:1表示flex:1 1 0%*/
/*单个项目的对齐方式,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch*/
align-self /*auto | flex-start | flex-end | center | baseline | stretch*/
2
3
4
5
6
7
8
9
10
11
12
13
14
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html https://blog.csdn.net/qwe435541908/article/details/104518217
# 9. Grid布局
# 网格容器(Grid Container) 属性
display /*grid | inline-grid*/
/*划分行高和列宽*/
grid-template-columns /*网格列:百分比、px值、auto、repeat(2,1fr)*/
grid-template-rows /*网格行:百分比、px值、auto、repeat(2,1fr)*/
/*网格区域*/
grid-template-areas /*"header header header header"
"main main . sidebar"
"footer footer footer footer";*/
grid-template /*grid-template-rows ,grid-template-columns ,grid-template-areas 简写属性*/
/*设置行与行的间隔,列与列的间隔。现在可以省略grid-,用column-gap表示*/
grid-column-gap /*长度值px*/
grid-row-gap
grid-gap /*<grid-row-gap> <grid-column-gap>*/
/*单元格内容的水平位置、垂直位置*/
justify-items /*start | end | center | stretch;*/
align-items
place-items /*<align-items> <justify-items>*/
/*整个内容区域在容器里面的水平位置、垂直位置*/
justify-content
align-content/*start | end | center | stretch | space-around | space-between | space-evenly;*/
place-content /*<align-content> <justify-content>*/
/*自动创建的多余网格的列宽和行高*/
grid-auto-columns
grid-auto-rows
/*项目排列方式,默认值是row,即"先行后列"*/
grid-auto-flow /*row | column | row dense | column dense(紧密填满,尽量不出现空格)*/
grid /*grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。*/
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
# 网格项(Grid Items) 属性
/*用于指定项目的位置,从最左边网格线开始由1递增*/
grid-column-start /*左边框所在的垂直网格线,1*/ /* span 2 (跨越2个网格)*/
grid-column-end /*右边框所在的垂直网格线,2*/
grid-column /* 1/3 | 1/span 2 */
grid-row-start /*上边框所在的垂直网格线,1*/
grid-row-end
grid-row
/*项目的区域*/
grid-area /*<row-start> / <column-start> / <row-end> / <column-end>;*/
/*设置单元格内容的水平位置,跟justify-items属性的用法完全一致,但只作用于单个项目*/
justify-self /*start | end | center | stretch;*/
align-self
place-self /*<align-self> <justify-self>;*/
2
3
4
5
6
7
8
9
10
11
12
13
14
http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html https://blog.csdn.net/qwe435541908/article/details/104518217
# 10. 重绘与回流
https://juejin.im/post/5c6cb7b4f265da2dae511a3d
# 11. Event Loop
- 首先js 是单线程运行的,在代码执行的时候,通过将不同函数的执行上下文压入执行栈中来保证代码的有序执行。
- 在执行同步代码的时候,如果遇到了异步事件,js 引擎并不会一直等待其返回结果,而是会将这个事件挂起,继续执行执行栈中的其他任务
- 当同步事件执行完毕后,再将异步事件对应的回调加入到与当前执行栈中不同的另一个任务队列中等待执行。
- 任务队列可以分为宏任务对列和微任务对列,当当前执行栈中的事件执行完毕后,js 引擎首先会判断微任务对列中是否有任务可以执行,如果有就将微任务队首的事件压入栈中执行。
- 当微任务对列中的任务都执行完成后再去判断宏任务对列中的任务。
https://juejin.im/post/5d5b4c2df265da03dd3d73e5#heading-10
https://juejin.im/post/5e22b391f265da3e204d8c14#heading-19
# 12. 闭包是什么?
闭包就是当一个函数即使是在它的函数作用域之外被调用时,也可以记住并访问它的函数作用域。
- 闭包的第一个用途是使我们在函数外部能够访问到函数内部的变量。通过使用闭包,我们可以通过在外部调用闭包函数,从而在外部访问到函数内部的变量,可以使用这种方法来创建私有变量。
- 函数的另一个用途是使已经运行结束的函数上下文中的变量对象继续留在内存中,因为闭包函数保留了这个变量对象的引用,所以这个变量对象不会被回收。
# 13. js事件处理
捕获阶段-》目标阶段-》冒泡阶段
# 14. 三种事件模型是什么?
事件 是用户操作网页时发生的交互动作或者网页本身的一些操作,现代浏览器一共有三种事件模型。
DOM0 级模型:这种模型不会传播,所以没有事件流的概念,但是现在有的浏览器支持以冒泡的方式实现,它可以在网页中直接定义监听函数,也可以通过 js属性来指定监听函数。这种方式是所有浏览器都兼容的。
IE 事件模型: 在该事件模型中,一次事件共有两个过程,事件处理阶段,和事件冒泡阶段。事件处理阶段会首先执行目标元素绑定的监听事件。然后是事件冒泡阶段,冒泡指的是事件从目标元素冒泡到 document,依次检查经过的节点是否绑定了事件监听函数,如果有则执行。这种模型通过 attachEvent 来添加监听函数,可以添加多个监听函数,会按顺序依次执行。
DOM2 级事件模型: 在该事件模型中,一次事件共有三个过程,第一个过程是事件捕获阶段。捕获指的是事件从 document 一直向下传播到目标元素,依次检查经过的节点是否绑定了事件监听函数,如果有则执行。后面两个阶段和 IE 事件模型的两个阶段相同。这种事件模型,事件绑定的函数是 addEventListener,其中第三个参数可以指定事件是否在捕获阶段执行。
事件捕获,事件从window开始,一直到触发事件的元素。window----> document----> html----> body ---->目标元素
事件冒泡,刚好与事件捕获相反,当前元素---->body ----> html---->document ---->window
事件委托,本质上是利用了浏览器事件冒泡的机制。减少了内存上的消耗。并且使用事件代理我们还可以实现事件的动态绑定,比如说新增了一个子节点,我们并不需要单独地为它添加一个监听事件
# 15. 防抖和节流
// 防抖函数
const debounce = (fn, delay) => {
let timer = null;
return (...args) => {
clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(this, args);
}, delay);
};
};
// 节流函数
const throttle = (fn, delay = 500) => {
let flag = true;
return (...args) => {
if (!flag) return;
flag = false;
setTimeout(() => {
fn.apply(this, args);
flag = true;
}, delay);
};
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
https://juejin.im/post/5b651dc15188251aa30c8669
# 16. Promise实现
https://juejin.im/post/5c41297cf265da613356d4ec
# 17. call、apply、bind、new、instanceof源码模拟实现
function myInstanceof(left, right) {
let prototype = right.prototype
left = left.__proto__
while (true) {
if (left === null || left === undefined)
return false
if (prototype === left)
return true
left = left.__proto__
}
}
2
3
4
5
6
7
8
9
10
11
https://blog.csdn.net/qwe435541908/article/details/104747076
# 18. this指向
- 默认绑定(window)
- 隐式绑定 (最后调用它的那个对象)
- 显示绑定 (call、apply、bind)
- new
- 箭头函数
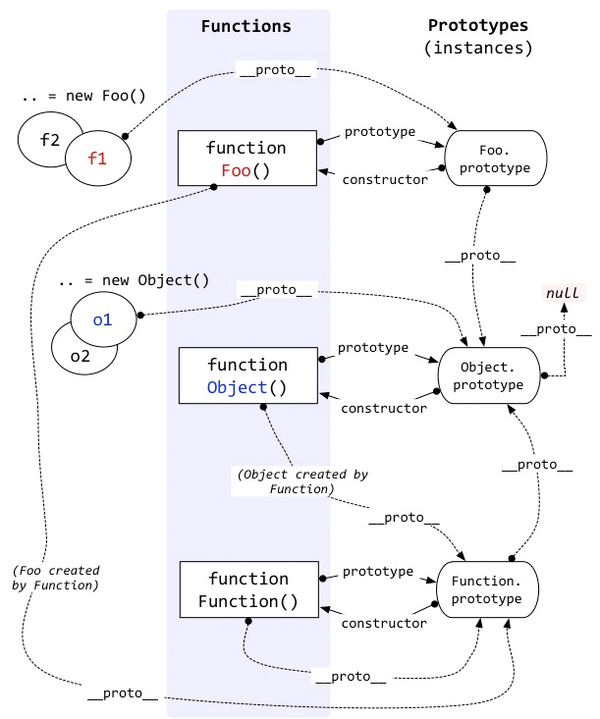
# 19. 原型和原型链
对象的内部包含一个指针,这个指针指向构造函数的 prototype 属性对应的值,在 ES5 中这个指针被称为对象的原型。
当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么它就会去它的原型对象里找这个属性,这个原型对象又 会有自己的原型,于是就这样一直找下去,也就是原型链的概念。

https://github.com/mqyqingfeng/blog/issues/2
# 20. 作用域、函数作用域、词法作用域、作用域链
- 作用域最简单的解释就是:作用域规定了如何查找、在哪查找变量的规则,也就是确定了当前执行代码的访问权限
- 函数作用域:变量在声明他们的函数体以及这个函数体嵌套的任意函数体内都是有定义的。
- 词法作用域:词法作用域又叫静态作用域,通过阅读包含变量定义在内的源码就能知道变量的作用域,也就是说在写出来的时候已经确定了变量的作用域。
- 作用域链: 作用域链的作用是保证对执行环境有权访问的所有变量和函数的有序访问,通过作用域链,我们可以访问到外层环境的变量和 函数。
作用域链的本质上是一个指向变量对象的指针列表。变量对象是一个包含了执行环境中所有变量和函数的对象。作用域链的前 端始终都是当前执行上下文的变量对象。全局执行上下文的变量对象(也就是全局对象)始终是作用域链的最后一个对象。
当我们查找一个变量时,如果当前执行环境中没有找到,我们可以沿着作用域链向后查找。
# 21. 浏览从输入网址到回车发生了什么
# 23. cookie, session, token, localstorage, sessionstorage
# 24. TCP连接(三次握手, 四次挥手)
# 25. vue computed原理、computed和watch的区别;
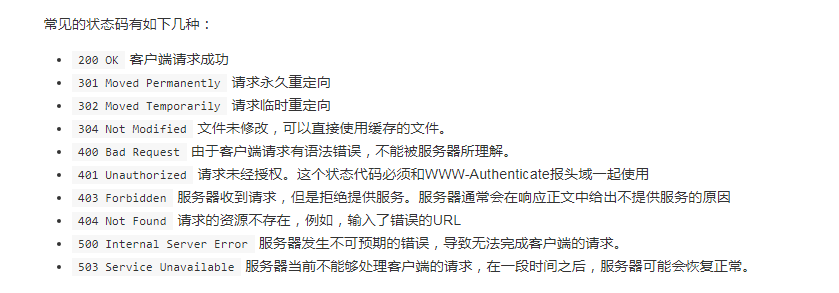
# 26. 常见的http状态码

# 27. HTTPS 和 HTTP 的区别
 http://www.ruanyifeng.com/blog/2016/08/http.html
http://www.ruanyifeng.com/blog/2016/08/http.html
# 28. 浏览器缓存相关
https://juejin.im/post/5c4528a6f265da611a4822cc https://segmentfault.com/a/1190000020086923
# 29. 跨域
https://juejin.im/post/5a2f92c65188253e2470f16d
# 30. 冒泡排序、选择排序、插入排序、快速排序
# 31. react和vue的比较
vue重新渲染是整个组件的重新渲染,react重新渲染是render里面DOM树的重新渲染 diff比较 (opens new window)
# 32. vue中响应式原理

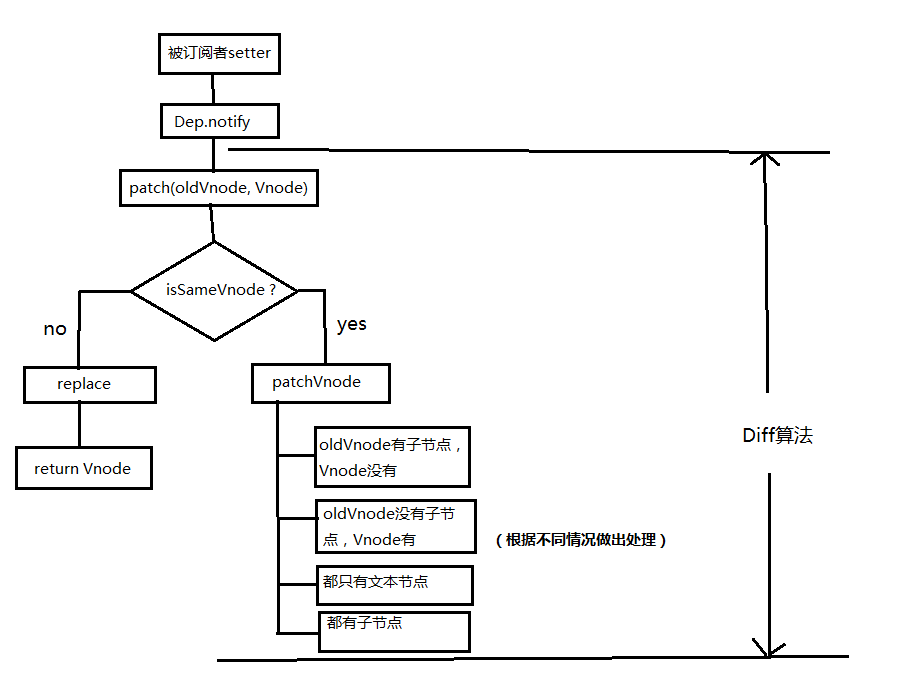
# 33. vue中的diff
双端比较,每次比较四次if:newStart和oldStart、newEnd和oldEnd、newStart和oldEnd、newEnd和oldStart。如果4种比较都没匹配,如果设置了key,就会用key进行比较,在比较的过程中,变量会往中间靠,一旦StartIdx>EndIdx表明oldCh和newCh至少有一个已经遍历完了,就会结束比较。

# 34. webpack性能优化
https://juejin.im/post/5e53dbbc518825494905c45f
# 35. web安全
https://segmentfault.com/a/1190000020683150?utm_source=tag-newest (opens new window)
# HR方面
- 自我介绍 毕业院校时间,主要前端工作经历,第一份武汉地大,主要做地质灾害管理方面的,用的技术栈是js/jq/openlayer。第二份上海上讯信息,主要做pc管理方面的,技术栈主要是js/vue/elementUI/webpack。到现在有两年多前端工作经验。非常热爱前端这份职业。
- 你认为你的优势和劣势方面是什么?
- 为什么想来杭州发展?
- 为什么从上一家公司离职?
- 最近三年职业规划
# 业务方面
- 做过什么项目?介绍下你做的项目?(项目主要的业务,解决了什么问题?)
- 开发和协作流程
- 项目中你具体负责什么?
- 项目中遇到的难点?以及怎么解决的?
- 你觉得你在开发中遇到的最难的点是什么?如何解决的。
# 必看博客
https://juejin.im/post/5d89798d6fb9a06b102769b1#heading-21