# 1. 搭建vuepress博客并发布在github.io上
- 先在github上新建一个库用来存放博客代码。
- 本地拉取这个库。
- 用vscode打开项目,在终端执行
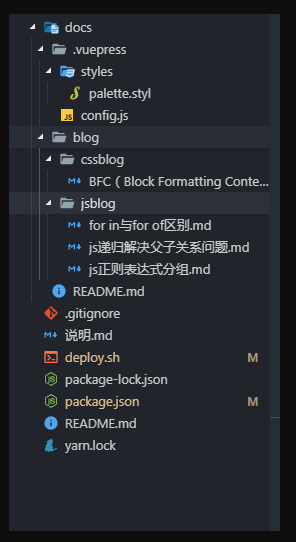
npm init -y初始化项目,然后npm i vuepress安装vuepress包。 - 建立如下结构目录和文件

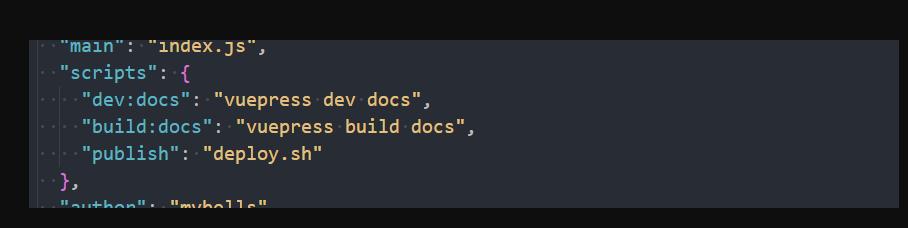
- 在package.json中加入以下命令:

- 执行
npm run dev:docs就可以看到效果了 - 要把vuepress博客建立自动推送到github.io上。
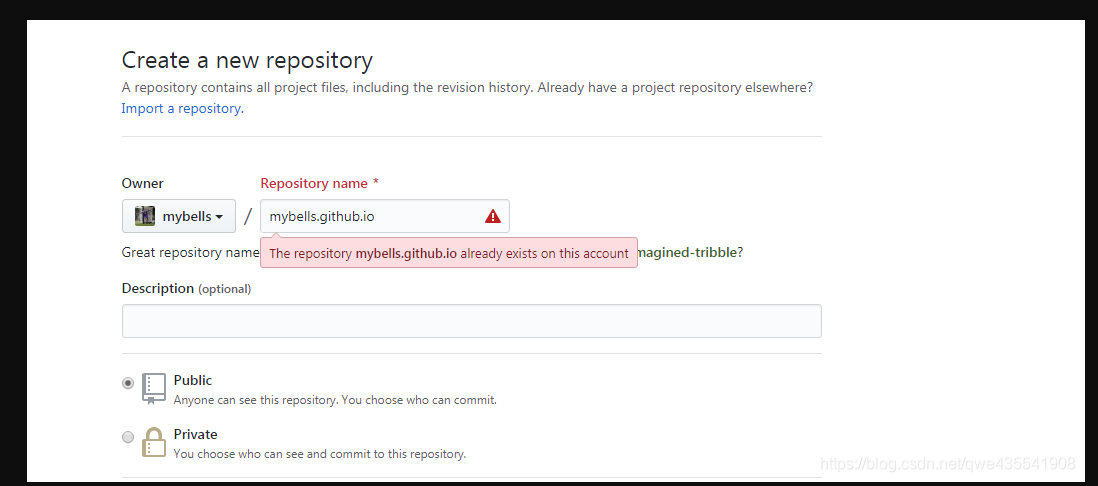
- 先在github上新建一个库
<你的username>.github.io
- 建立deploy.sh文件内容为
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build:docs
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io USERNAME=你的用户名
git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# 如果发布到 https://<USERNAME>.github.io/<REPO> REPO=github上的项目
# git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
- 执行
npm run publish,就会自动打包然后提交推送到github.io这个库了。 - 如果没有推送上去,先检查本地有没有SSH key。可以看这个 https://blog.csdn.net/xb12369/article/details/78682018 (opens new window),没有的话先生成一个。再执行
npm run publish。 - 最后可以查看
https://<username>.github.io/查看博客。https://mybells.github.io/ (opens new window)这是我的。 最后我的项目地址https://github.com/mybells/MyBlog (opens new window),喜欢的点个star哦。
最后我的项目地址https://github.com/mybells/MyBlog (opens new window),喜欢的点个star哦。